BIT-101
Bill Gates touched my MacBook Pro

Many years ago I did a conference talk - at a few different conferences - entitled “Art and Code”. A lot of it had to do with fostering a creative technical workflow. I discussed a bit about left/right brain modes. Although I don’t buy into that stuff quite as much as a lot of the pop psychology books and articles do, I think you can be in a creative mode or in an analytical mode.
When you’re forced into decisions about, say, where to create a project, what to name it, how to structure it, etc., when you have to create a bunch of different folders and files and list out dependencies, etc., you move into that analytical mode.
You have a spark of a great idea and you want to try it out in code. You’re in create mode. If it takes you five minutes to launch your editor and set everything up before you’re able to start coding it, you may be losing that spark you started out with. Sometimes just the thought of setting all that up is enough to make you say “forget it”.
The best possible situation is: click a button, start coding. This is close to how the original Flash IDE used to be back in the day. Start Flash, open the Actions Panel, write code. Hit control-enter and see your creation. The Processing IDE is much the same. Neither of these made you decide where to put your project or what to name it. None of them required any serious boilerplate project structures.
Since moving away from Flash, I’ve tried to replicate that fast-start project workflow in whatever technical platform I’m doing creative coding in. It’s a very different workflow from traditional app development, where it’s fine to spend 30 minutes or an hour setting up a project, because you’ll be working on it for weeks or months or maybe years. So most general dev tools do not cater to this kind of setup.
As we moved beyond Flash and Processing, projects have gotten more complex, with all kinds of structure and dependencies and configuration involved. There’s rarely just a blank slate that you can start from and generate an image or animation with a couple lines of code.
In this new world, I’ve found that project templates are a key tool to get coding as quickly as possible.
After I moved off of the Flash IDE, I worked with tools like Flash Develop or Flex Builder. As I recall, these both had some support for templates built in, and a way to create your own custom templates. But when I moved over to JavaScript and HTML for creative coding, I found that I was going to have to roll my own solution.
One of my first solutions for this was a plugin I made for Sublime Text back in 2012. ProjectMaker. It was taken over by someone else after I stopped using it, but I don’t know if any of the 36 forks are still active.

With the plugin, you just had to start Sublime, and select a project template. You still had to choose a name and location for your project, but after that it would build out the whole project based on whatever template you chose, and drop you into the main file, ready to code.
I used this a lot for JavaScript-based creative coding projects. My template had the HTML, JS and CSS files, and pulled in any dependancies I used. The main JS file was all set up for me to start drawing things on an HTML Canvas.
After I stopped using Sublime Text, I needed that functionality again, and didn’t want it tied to any particular editor. So I created tinpig. This has roughly the same functionality as Project Maker, but is a standalone app that can make projects for any platform, language or IDE. It’s bundled with a few sample templates, but it’s more powerful when you create your own. The templates can have variables, which you will provide values for when you create your project. It’s all interactive, so just running the command walks you through everything you need and the result is a ready to run project.
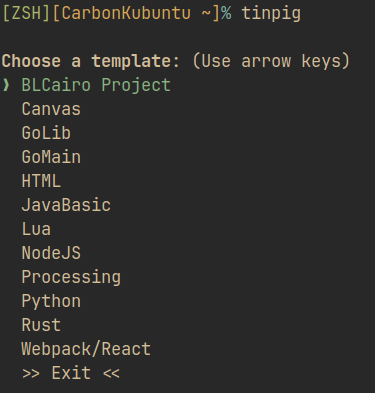
Here’s what it looks like:

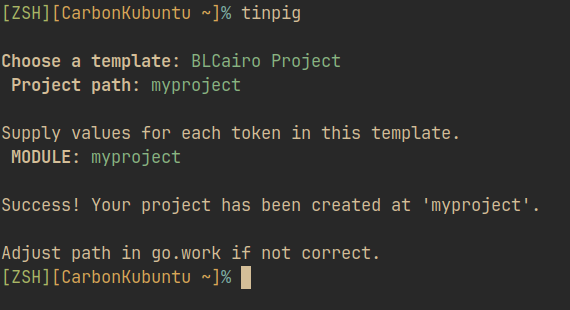
Most of these are custom projects I’ve set up for myself. The top one, “BLCairo Project” is the one I use most often. When I hit enter on that, I get a few prompts I have to fill in:

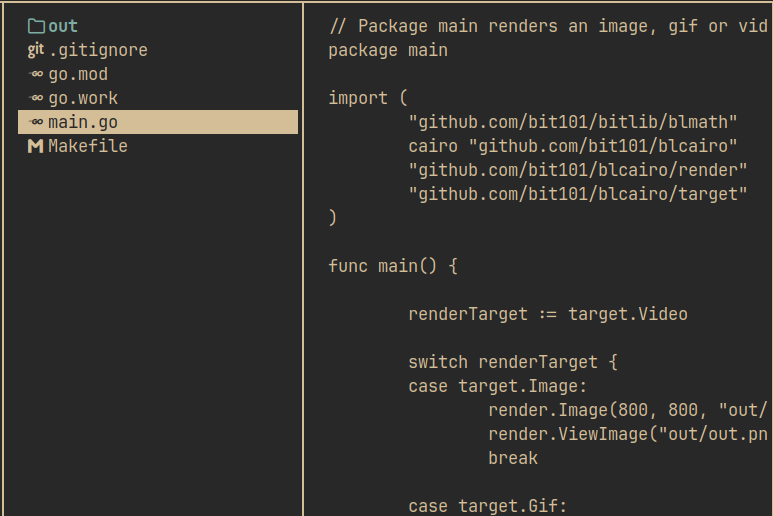
And here’s a look at what that created.

It’s got a sample animation coded up, so I just have to go into the new project directory and type make and it creates an animation and immediately launches and plays it. This just lets me know that the project is set up correctly and that it runs and compiles and produces what it is supposed to.
Here’s a real time video of creating a new project from start to showing the rendered test animation.
The template itself I’ll discuss in another post. Of course, having good templates is vital, but first of all you should set up some kind of project templating so you’re not thinking about all that when you have an idea and need to get it down in code.
Tinpig is created in node.js and is on npmjs as https://www.npmjs.com/package/tinpig. So you can install it with one line.
I admit neither of these solutions are “hit a key and start typing”. Even with tinpig, you still have to choose where to create your project, give it a name and answer some other questions. But it does a LOT of the heavy lifting required on most current workflows, so I’m pretty happy with it.
I once had a system that would create a project in a predefined location with a timestamped name. This is roughly what Processing does. That was really great for near instantaneous coding ramp up, but I wound up with a bunch of project folders that gave no clue what was in them. It was good for one-off ideation, but usually I find that I WANT to name something if it’s going to stick around for more than a few minutes.
I also had a tool that I created in Go that I was using for a while. It was pretty similar to tinpig, but specifically tailored for creating Go projects with my libraries. But more recently I returned to tinpig, cleaned it up a bit and really love it.
Some previous posts where I talked about these things:
I remember when I created Project Maker, there was discussion around a couple other similar tools that were popular. I don’t remember what they were and can’t currently find anything else that does something like this. If you know of something similar, let me know (see Mastodon links below) and I’ll be happy to add it here.
I’m also just curious what other people do for this. I’m hoping people are not manually creating complex projects from scratch every time. Do you have a templating system and custom project templates? Does the IDE or editor you use have templates built in? Do you just copy an old project and delete stuff in it and start again? Do you have a bare bones project that you copy and paste?
Update
I did find a couple of other potentially similar projects. I’m not familiar with them, but if you’re looking for a solution, these might fit your needs…
Offhand, I’d say these are both a lot heavier than tinpig and use the term “code generation” a lot. So I think these go beyond the goals of tinpig.
Comments? Best way to shout at me is on Mastodon ![]()