Circle Inversion Chaos Game
In my last post I introduced some of the basics of circle inversion, along with some code and sample apps to get an idea of how it works. Today we’ll play the chaos game with this technique.
If you’re new to the chaos game, the concept is:
- Start with a point and a list of potential transformations.
- Randomly choose one of the transformations and apply it to that point, resulting in a new point.
- Plot that point.
- Repeat 2-3 many times.
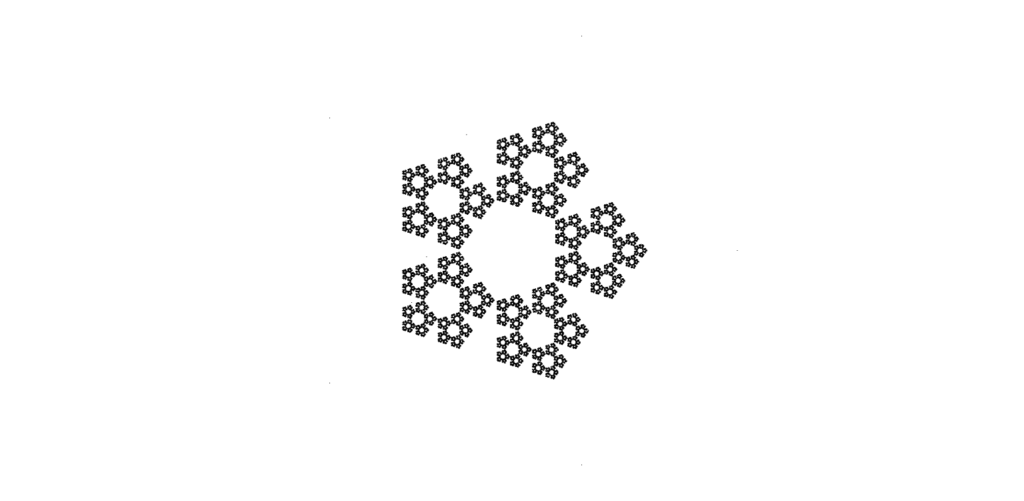
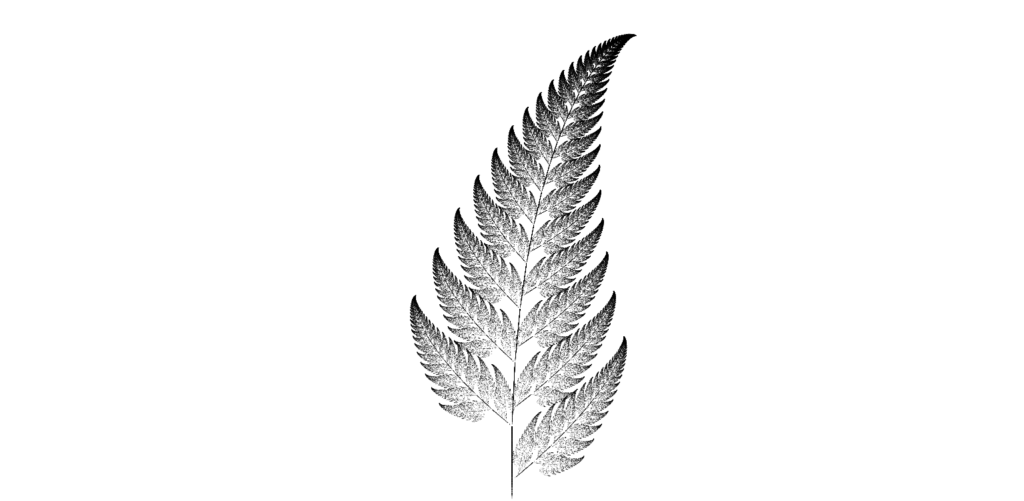
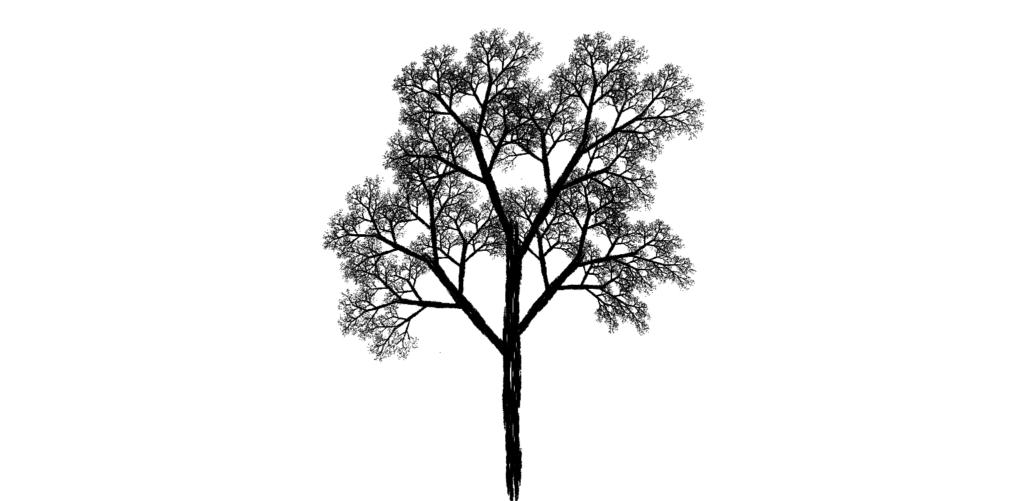
You might expect that you’d wind up with a chaotic mess of random points – because you are randomly choosing a transformation each time. But oddly, you can wind up with a very ordered arrangement, which often simulates real world natural objects. Here are some examples:
These all come from my book, Playing With Chaos, which also includes full explanations and code to create all of these images. But to recap, we’re choosing a random transformation – from a set of possible transformations – on each iteration.
So all we have to do is choose a random circle inversion transformation and we have a circle inversion chaos game. I’ll restate the inversion function we are using:
function invert(cx, cy, r, x1, y1) {
const dx = x1 - cx;
const dy = y1 - cy;
const ratio = (r * r ) / (dx * dx + dy * dy);
return {
x: cx + dx * ratio,
y: cy + dy * ratio,
};
}
This takes the center x, y and radius of a circle, and another x, y point. It returns the circularly inverted point.
So here’s the strategy:
- Create a number of circles.
- Start with one point.
- Choose a random circle and execute circle inversion with that circle and that point.
- Plot the result.
- Repeat 3-4 many times.
Let’s try it out:
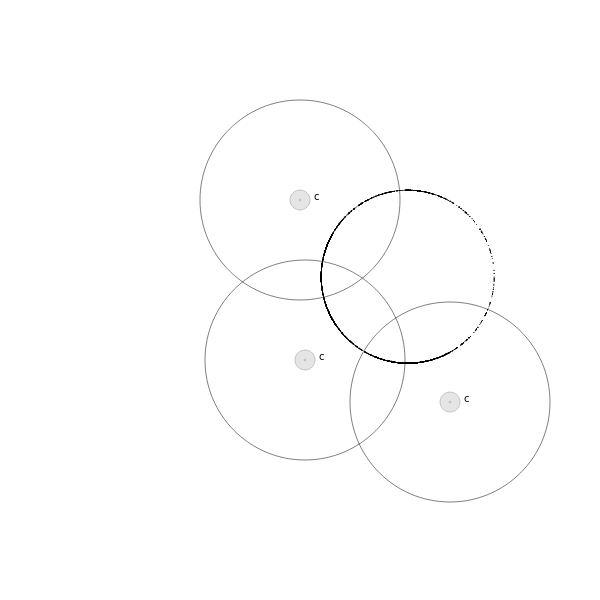
Here we have our three circles. You can drag them around. Each time they move, we iterate the initial point 10,000 times. Initially, you just see a small scattering of points inside each circle. Move them closer together and the points join up into a circle:

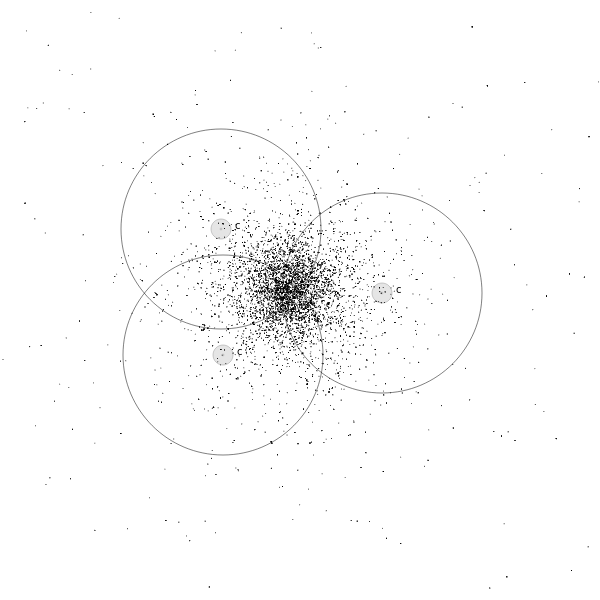
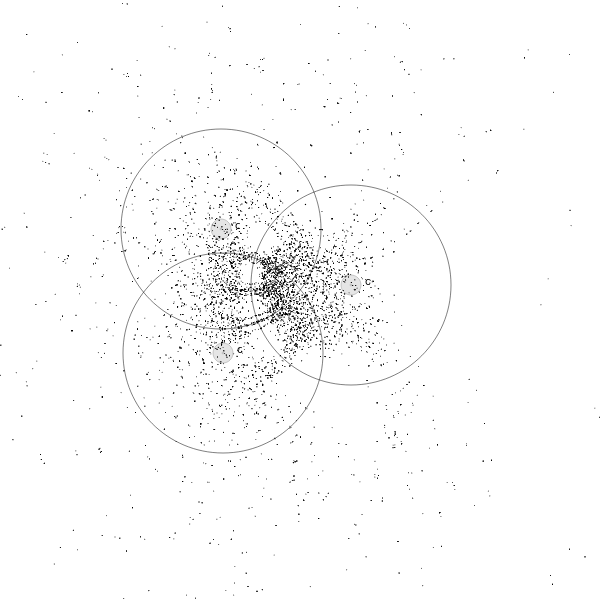
An interesting thing happens when all three circles are overlapping. You do wind up with a chaotic explosion of points:

But keep experimenting, and you do start to see signs of order in the chaos:

Somewhat interesting, but we can do better. What if we were to take five circles in an arrangement like this?

Not much of a cliffhanger here because you’ve already probably scrolled down to see the next application:
OK, now that looks vaguely familiar! But this one is also interactive so start moving things around and you can see all kinds of Mandelbrotish and Juliaesque types of images forming. Pretty neat.
Finally, let’s give you some more creative control!
Now you can change the radius of each circle, the number of iterations and whether or not to draw the circles.
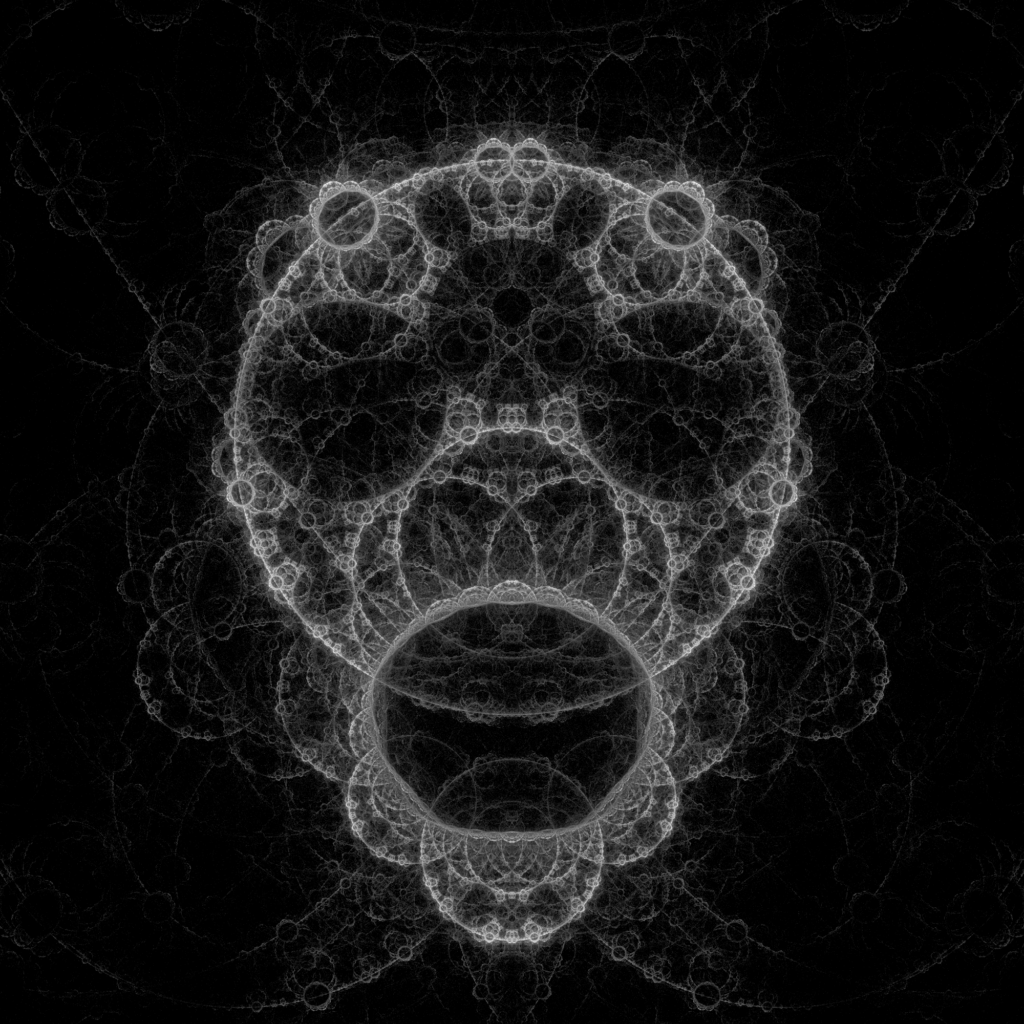
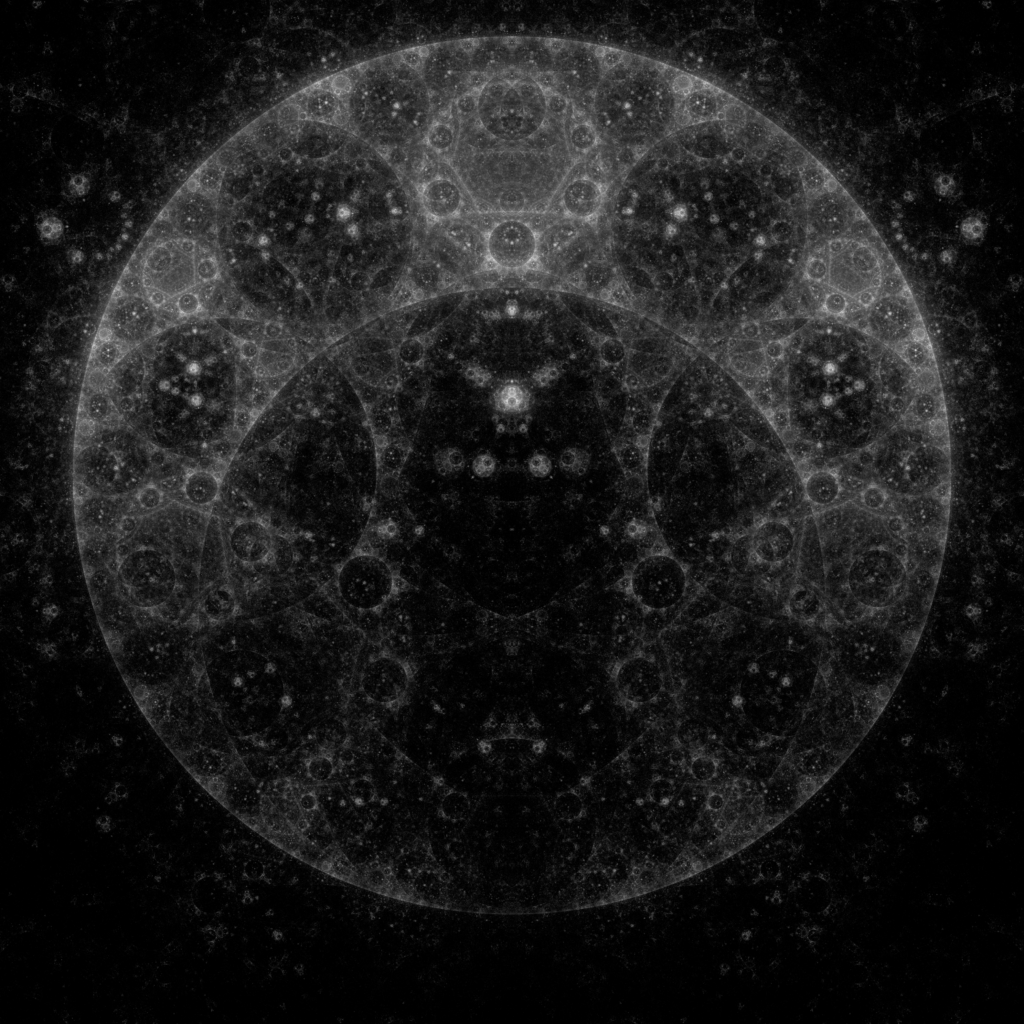
Of course, this is a pretty simple piece just to give you the idea. The image at the very top of this post was created using the same exact technique, but originally rendered at 2000×2000 pixels with millions of iterated points (click to see original). This was not done in JavaScript, but in Golang with my own blgo framework. But it’s all the same math.
Here’s another rendered at 4000×4000 with one billion points:
Controls: MiniComps
Graphics: BLJS
Comments? Best way to shout at me is on Mastodon ![]()