Hexagons

I know what you’re thinking. I’m thinking it too. So let’s stop tiptoeing around the subject and just say it out loud:
Hexagons are freaking cool.
Oh… you weren’t thinking that? Oops. My bad. I just assumed. Must be just me. So let me state my case on why hexagons are so damn neat.
First, let’s get some definitions out of the way. A hexagon is a six-sided polygon. And just to be clear, the hexagon I’m talking about is the regular, convex polygon type of hexagon. Which is to say that all of its sides are the same length and all of its angles are the same (120 degrees).

Cool things about hexagons
-
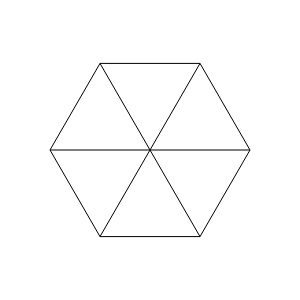
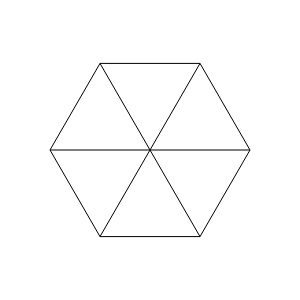
A hexagon is made up of six equilateral triangles. Each triangle is composed of three 60-degree angles, and three sides that are the same length, which is the radius of the hexagon.

-
This means that each side of the hexagon is the same length as its radius.
-
Hexagons are one of the three regular tessellations. That means you can take a bunch of hexagons and pack them together perfectly with no space left over. The only other two regular polygons you can do that with are squares and triangles. And in a sense a hexagon tiling and triangle tiling wind up being exactly the same thing. See #1 above.
-
Hexagons appear pretty regularly in nature. The bounds of any snowflake, the cells of a beehive, basalt columns, the compound eyes of insects, the packing of bubbles, the cloud formations on the north pole of Saturn.
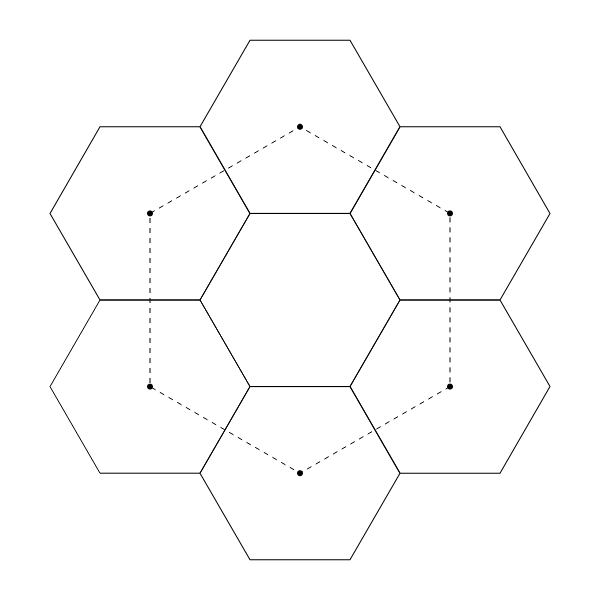
- When you tile hexagons, exactly six hexagons will surround every other hexagon. If you connect the center points of the six surrounding hexagons, you get another, larger hexagon.

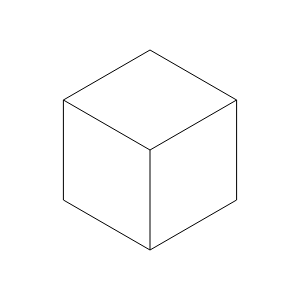
- If you connect every other point of a hexagon to its center, you have a perfect isometric cube.

- When you tile hexagons, exactly six hexagons will surround every other hexagon. If you connect the center points of the six surrounding hexagons, you get another, larger hexagon.
All of these points, and more, make hexagons a great shape to play with if you're doing any kind of creative coding.
## So, you want to draw a hexagon…
Now you're saying, “Gosh, Keith. These hexagons sound [wicked pissah][3]! How can I draw one???” Well, let me tell you.
You need three parameters, the x, y position and a radius. You can also throw in a rotation parameter, but I'll start without that. I'm going to do this in JavaScript, and assume there's an 800×800 canvas element on the page with an id of “canvas”. You should be able to easily convert this code to whatever language you are working with.
`</p>
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
function hexagon(x, y, r) {
context.save();
context.translate(x, y);
let angle = 0;
for(let i = 0; i < 6; i ++) {
context.lineTo(Math.cos(angle) * r, Math.sin(angle) * r);
angle += Math.PI / 3; // 60 degrees
}
context.closePath();
context.restore();
}
context.beginPath();
hexagon(400, 400, 100);
context.stroke();
` Run that, and we get a very nice hexagon. You can fill it instead of stroke it, make a bunch at different positions and of different sizes and colored differently. I'm not going to dive into the code there much, as it's pretty simple.
Note, that I'm keeping it super simple here. You can optimize this, you can rework this, make it more reusable, make it draw regular polygons of any number of sides, pass in a rotation value and set angle to that instead of zero, and on and on. Maybe you want to pass in the context, or make the function a method of the context object. And you should do all of that. Or some of that. Or however much of that you want to do. But I'm in charge today, and we're doing hexagons. And we're doing them simple.
## What about that tessellation stuff?
Yeah, now let's make a bunch of hexagons and stick them together perfectly to see them tile. With squares, this is really easy. Loop through on the y and x axes and draw a square at each point. With hexagons, it's a bit trickier. There are certainly multiple ways to go about this. I'll give you one method, but if you come up with something that fits your needs better, go for it.
First of all, note that with the hexagon we drew above, it's a bit wider than it is tall. Here, I've draw lines from the center to each point of the hexagon.

We can see that the width is two times the radius. Simple. But the height is a bit less. Knowing a bit of trigonometry, we can figure out that the distance from the center to the top of the hexagon is the sine of 60 degrees times the radius. So the height of the hexagon is twice that.
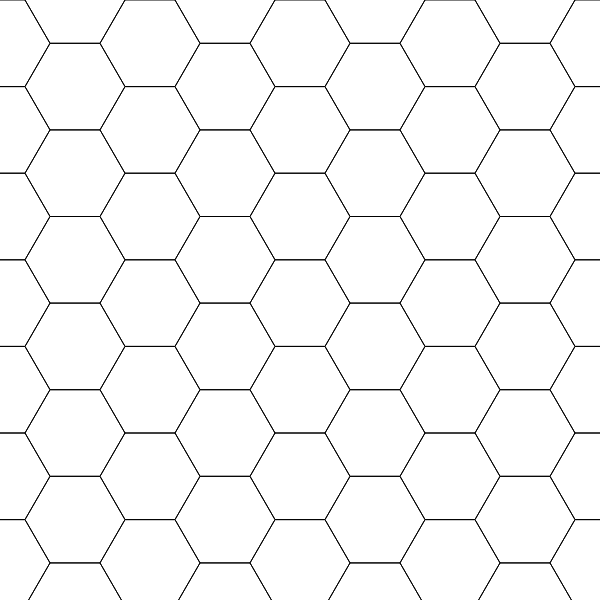
Here's a hex grid.

The main thing to note is that unlike a grid of squares or rectangles, each alternate row or column overlaps with the previous and next row or column. If you consider we have even rows and odd rows, the even rows are horizontally offset from the odd rows by 1.5 times the radius. To see that, consider the horizontal distance from the center of one hexagon to the center of one of the hexagons immediately to its left or right, _but in an alternate row._
Within each row, the center-to-center horizontal distance between each hexagon is 3 times the radius. To see that, consider the distance from the center of one hexagon to the center of the hexagon directly to its left or right _in the same row_.
And vertically, each row is offset from the previous row by one half a hexagon height, or sin(60) * radius.
Knowing all of that, we can put together a double for loop that draws a grid.
`</p>
const radius = 50;
const ydelta = Math.sin(Math.PI / 3) * radius;
let even = true;
for(let y = 0; y < 900; y += ydelta) {
context.save();
if(even) {
context.translate(radius * 1.5, 0);
}
for(let x = 0; x < 900; x += radius * 3) {
context.beginPath();
hexagon(x, y, radius);
context.stroke();
}
context.restore();
even = !even;
}
`
I'll walk through this code quickly. First we set the `radius` to whatever. 50 in this case. Then we calculate how far apart to place each row. We said that was `sin(60) * radius`. 60 degrees is PI / 3 radians. And I'll set an `even` variable to true to know whether we are on an even or odd row.
Then we create a double for loop on y and x. I have an 800 pixel canvas, but I looped through to 900 on each axis so I didn't wind up with any empty space on the right or bottom edges. The y loop increments by `ydelta` and the x loop increments by `radius * 3`, all as discussed above.
If we're on an even row, I'll translate the canvas by `radius * 1.5`. Note that I did a `context.save()` before that, and follow up with a `context.restore()` at the end of the loop.
Inside the inner x loop, I just draw the hexagon. And at the very end of the loop I set `even` to `!even` to make the next row be odd, meaning it will not get that horizontal translation applied.
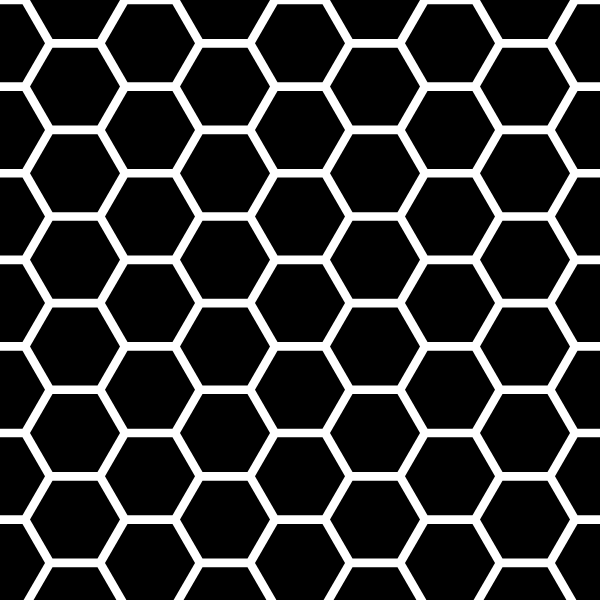
And now you can make a hex grid. Of course, you can fill each hexagon instead of stroking it. If you used different colors, that works out well, but if you are using all the same color, they're all going to blend in together. A trick to handle that is to reduce the radius you pass into the hexagon function like so:
`</p>
context.beginPath(); hexagon(x, y, radius - 5); context.fill();
`
This gives you a 10 pixel border between each hexagon (5 pixels on each side).

Another strategy for filling a space with hexagons is to start with a single hexagon at the center and draw six new hexagons around that one and continue out in rings from there.
Hexagons are also a common tiling pattern in various strategy games. In that case, you need a bit more logic to figure out which six tiles are adjacent to any given tile and how to move from one to the next. Beyond the scope of this tutorial.
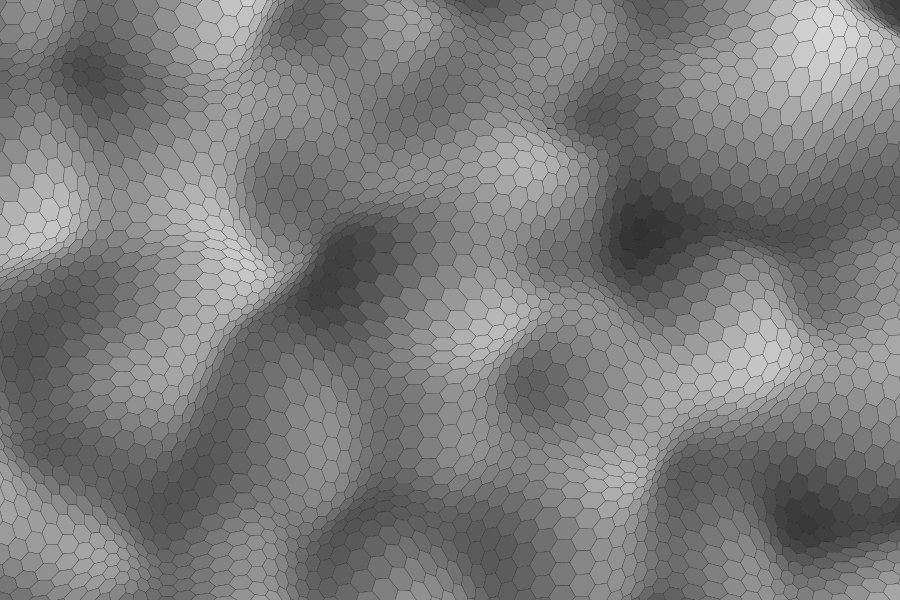
## But what about that cool image at the top with the warped, 3d-looking hexagons?
Yeah, that one is pretty neat, isn't it? Try it for yourself. I'll write up another article on how I did that soon.
Comments? Best way to shout at me is on Mastodon ![]()