
Over and over, I have been asked to write a tutorial on how to make the various little creatures that appear on www.bit-101.com. I wasn't sure where to even begin, as these things just kind of evolve out of a simple idea and slowly take shape. But I'm going to give it a shot. I'll break it into a couple (or more) different parts to keep it digestible. The first part will go into making a body and legs and making these parts react to each other and the environment. The second part will go into methods of making the creatures as a whole come alive and react to user control, or autonomously. Just writing that sounds intimidating, but it's really not that bad.
First off, you should be very, very familiar with springs as described in my "Elasticity Tutorial". If you haven't mastered that, don't even bother with this one. These creatures rely almost completely on elasticity for their motion and reaction, and I'm going to assume you have a command over that. You should also be completely familiar with how to make a movie clip move, react to gravity and bounce, as covered in my "Gravity Tutorial". Again, if you haven't read that (or at least know those concepts well from some other source) please do so first.
Next, this is going to be written with Flash MX ActionScript. There are so many advantages to this, and I’ve gotten so used to it, I can't go back to doing things in Flash 5 syntax. If you're not using MX yet, sorry. If someone feels up to converting this code to Flash 5, feel free.
One last note, some of these lines end up longer than the available
width and I had to wrap them around. Hopefully it is obvious when this happens.
If you don't see a semicolon on the end of the line, and the next line is indented,
that's a clue.
OK, here we go…
foot_mc.onPress=doDrag;
foot_mc.onRelease=noDrag;
foot_mc.onReleaseOutside=noDrag;
function doDrag(){
this.startDrag();
this.dragging=true;
}
function noDrag(){
stopDrag();
this.dragging=false;
}
There you have it, the movie clip is now draggable.
Now that's a mouthful, but if you have gone through the gravity and elasticity tutorials (like I told you to!!!) this should all seem pretty familiar.
First we check if we are dragging the clip. If so, we don't want to apply the spring formula, so we check if(!this.dragging) which means, "if NOT dragging".
If we're OK there, we find the distance (in x and y) from the center point to this movie clip (this.dx, this.dy).
Then we add a fraction of that distance to the x and y velocities (this.vx and this.vy). We do that by multiplying the distance by k.
Then we apply our damping by multiplying the velocity by damp.
Then we add the velocity to the current position.
If we ARE dragging the clip, we find out how many pixels it is moving each frame by subtracting its old position from its current position. That becomes its new velocity.
Again, everything here has been covered in the earlier tutorials, but I just wanted to run through it with the new syntax and make sure we're all on the same page. Now you should have your foot springing towards the center point. You can drag it around and throw it as well.
You might notice that dx and dy are defined with "var". This means they will only exist for the duration of the function, and will then be destroyed. that's fine because they will be completely recalculated on each frame. vx and vy, however, are assigned to "this", the object that called the function (foot_mc). That's because their values need to persist. They will be added to or subtracted to on each frame, so we need to preserve their values.
You can now drag around the body movie clip, and the foot will continue to spring towards it, wherever it is. let's keep adding.
function spring() {
if (!this.dragging) {
var targetX = body_mc._x+50;
var targetY = body_mc._y;
var dx = targetX-this._x;
var dy = targetY-this._y;
this.vx += dx*k;
this.vy += dy*k;
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
}
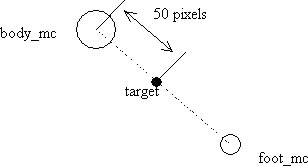
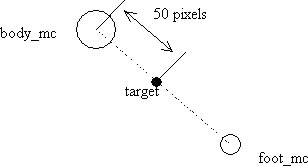
Here we've just created a targetX and targetY variable rather than springing directly to the body clip's coords. We use the target point to cause the object to spring. What you should see now is the foot springing and coming to rest just to the right of the body.
 |
No matter where I move that foot (or no matter where it moves on its own), I want to compute its target point to be 50 pixels from the body, in the direction towards the foot. To do this, we'll need to know a little trigonometry. Hey! Come back here! it's not that bad.
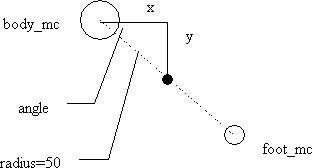
First we need to know the angle between body and foot. here's another nifty diagram:
Here we have formed a right triangle between foot and body. To find the angle specified, we can use the Flash trig function, Math.atan2. This function takes two arguments and returns the value of the angle. The arguments are the length of the side opposite to the angle, and the length of the side adjacent, or next to, the angle. In our diagram, dy represents the length of the side opposite the angle, and dx is the length of the adjacent side. See that? So, to get the angle, we say:
this.angle = Math.atan2(dy, dx);
(Obviously this would have to go after the line in which we calculate dx and dy.)
Also, you should know that atan2 returns an angle expressed in “radians”. This is not the same as degrees. Actually, one radian is equal to about 59 point something degrees. At this point we don't need to worry about it, because we will just be using this angle to feed back to more trig functions, which also use radians. We don't even need to see or ever know what this number is. We just store it in a variable and use it in another statement. Later, we will need to use the angle to control the rotation of an object. Unfortunately, the _rotation property of movie clips uses degrees, not radians! So at that point we will have to learn how to convert them.
 |
We can find x and y by saying:
x=Math.cos(angle)*radius;
y=Math.sin(angle)*radius;Now, realize that the x and y is only in relation to the body_mc's coordinates. If we want screen coordinates, we have to add the x and y to the body's _x and _y.
Here's the final code for this one:
radius = 50;
k = .2;
damp = .9;
body_mc.onPress = doDrag;
body_mc.onRelease = noDrag;
body_mc.onReleaseOutside = noDrag;
foot_mc.onPress = doDrag;
foot_mc.onRelease = noDrag;
foot_mc.onReleaseOutside = noDrag;
function doDrag() {
this.startDrag();
this.dragging = true;
}
function noDrag() {
stopDrag();
this.dragging = false;
}
foot_mc.onEnterFrame = spring;
function spring() {
if (!this.dragging) {
var dx = this._x-body_mc._x;
var dy = this._y-body_mc._y;
var angle = Math.atan2(dy, dx);
var targetX = body_mc._x+Math.cos(angle)*radius;
var targetY = body_mc._y+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
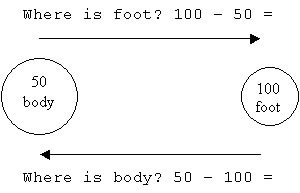
}You see there are only a few changed lines. First I needed to reverse the order of subtraction to get dx and dy. Before we were asking, "Where is the body in relation to the foot?" So we subtracted foot from body. Now we want to know where foot is, in relation to body, so we reverse it. If we didn't do that, the angle would come out 180 backwards and mess everything up.
 |
Next, we declare our radius variable. Then we find the angle using dx and dy with Math.atan2. Then we calculate our targetX and targetY using the sin and cos of angle times the radius, added to body_mc's coords. The next line uses a bit of a short-cut. We just subtract the foot's _x from targetX and multiply by k to get the acceleration factor.
Test this out. You can drag and throw as before and the same springing action is there, but the foot will always spring to a point 50 pixels away from the body. It doesn't care what direction, just that it's 50 pixels. Please take your time and make sure you really understand what's going on here. This is so vital to making the parts of a system react to each other. If you don't get this, you'll be completely lost when we double the complexity next, and quadruple it a little later.
radius = 50;
k = .2;
damp = .9;
body_mc.onPress = doDrag;
body_mc.onRelease = noDrag;
body_mc.onReleaseOutside = noDrag;
foot_mc.onPress = doDrag;
foot_mc.onRelease = noDrag;
foot_mc.onReleaseOutside = noDrag;
function doDrag() {
this.startDrag();
this.dragging = true;
}
function noDrag() {
stopDrag();
this.dragging = false;
}
foot_mc.onEnterFrame = footSpring;
body_mc.onEnterFrame = bodySpring;
function footSpring() {
if (!this.dragging) {
var dx = this._x-body_mc._x;
var dy = this._y-body_mc._y;
var angle = Math.atan2(dy, dx);
var targetX = body_mc._x+Math.cos(angle)*radius;
var targetY = body_mc._y+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
}
function bodySpring() {
if (!this.dragging) {
var dx = this._x-foot_mc._x;
var dy = this._y-foot_mc._y;
var angle = Math.atan2(dy, dx);
var targetX = foot_mc._x+Math.cos(angle)*radius;
var targetY = foot_mc._y+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
}
Here, instead of having just a spring function, we have two functions, bodySpring and footSpring. Each one is assigned to the onEnterFrame handler of its corresponding movie clip. The only difference between the two is that footSpring specifies body_mc as its target, and bodySpring specifies foot_mc as a target.
Now I know, this is horrible coding practice, to have two separate functions which are 99% identical. I just wanted to do it this way for clarity. You can plainly see (hopefully) that foot is springing to body, and at the same time, body is springing to foot. Later, these functions will evolve anyway and be more distinct.
What you should have now is a free-floating entity. You can drag either piece and the other will spring towards it. When you let go, they will spring towards and away from each other until they find their own equilibrium. I was pretty amazed when I first made this and it actually worked. I really didn't expect it to.
One note. There is nothing to stop these body parts from flying off stage just yet. If their original placement is far away from each other, they may snap towards each other with a lot of force and eventually drive each other off stage. Either place them relatively close to begin with, or reduce your damping factor to add enough friction to keep them from going far.
_root.onEnterFrame = function() {
_root.clear();
_root.lineStyle(1, 0, 100);
_root.moveTo(body_mc._x, body_mc._y);
_root.lineTo(foot_mc._x, foot_mc._y);
};
This doesn't give any additional functionality, merely makes the connection between the two objects more visible.
foot_mc.onEnterFrame = footSpring;
and change it to assign the footSpring function to both of our feet.
foot0_mc.onEnterFrame = footSpring;
foot1_mc.onEnterFrame = footSpring;
Then, take the lines:
foot_mc.onPress = doDrag;
foot_mc.onRelease = noDrag;
foot_mc.onReleaseOutside = noDrag;
and make them:
foot0_mc.onPress = doDrag;
foot0_mc.onRelease = noDrag;
foot0_mc.onReleaseOutside = noDrag;
foot1_mc.onPress = doDrag;
foot1_mc.onRelease = noDrag;
foot1_mc.onReleaseOutside = noDrag;
That takes care of the feet. They both have the footSpring function as an
onEnterFrame handler, so they will both spring to within 50 pixels of the
body. And they are both draggable.
var dx = this._x-foot_mc._x;
var dy = this._y-foot_mc._y;
var angle = Math.atan2(dy, dx);
var targetX = foot_mc._x+Math.cos(angle)*radius;
var targetY = foot_mc._y+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
All we need to do is run this code twice. Once with foot0_mc as the target and once with foot1_mc. We could just copy and paste this code again and change the names. But we might end up with even more feet. So rather than end up with a gargantuan function filled with almost duplicate code, we'll use a loop and dynamically generate the names.
for (i=0; i<2; i++) {
var dx = this._x-_root["foot"+i+"_mc"]._x;
var dy = this._y-_root["foot"+i+"_mc"]._y;
var angle = Math.atan2(dy, dx);
var targetX = _root["foot"+i+"_mc"]._x
+Math.cos(angle)*radius;
var targetY = _root["foot"+i+"_mc"]._y
+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
}
We use 2 in the for loop, so it will loop once for each leg. The first time, i will be 0, the next time it will be 1. We then use that to dynamically construct the movie clip name: _root["foot"+i+"_mc"].
Note that there is no special formula for adding multiple forces to an overall velocity. You simply calculate the force, add it to the velocity, calculate the next force, add that to the velocity, and so on. I was pretty happy to discover that! After we finish the loop, we jump back out and apply the damping and add the final velocity figures to the coordinates.
_root.onEnterFrame = function() {
_root.clear();
_root.lineStyle(1, 0, 100);
for (i=0; i<2; i++) {
_root.moveTo(body_mc._x, body_mc._y);
_root.lineTo(_root["foot"+i+"_mc"]._x,
_root["foot"+i+"_mc"]._y);
}
};I also highly suggest dropping down the damp value to at least 0.85, to prevent things from flying off the screen.
Now, to me, this is getting pretty damn cool.
Here's the final code so far, in case you are getting confused:
radius = 50;
k = .2;
damp = .85;
body_mc.onPress = doDrag;
body_mc.onRelease = noDrag;
body_mc.onReleaseOutside = noDrag;
foot0_mc.onPress = doDrag;
foot0_mc.onRelease = noDrag;
foot0_mc.onReleaseOutside = noDrag;
foot1_mc.onPress = doDrag;
foot1_mc.onRelease = noDrag;
foot1_mc.onReleaseOutside = noDrag;
function doDrag() {
this.startDrag();
this.dragging = true;
}
function noDrag() {
stopDrag();
this.dragging = false;
}
foot0_mc.onEnterFrame = footSpring;
foot1_mc.onEnterFrame = footSpring;
body_mc.onEnterFrame = bodySpring;
function footSpring() {
if (!this.dragging) {
var dx = this._x-body_mc._x;
var dy = this._y-body_mc._y;
var angle = Math.atan2(dy, dx);
var targetX = body_mc._x+Math.cos(angle)*radius;
var targetY = body_mc._y+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
}
function bodySpring() {
if (!this.dragging) {
for (i=0; i<2; i++) {
var dx = this._x-_root["foot"+i+"_mc"]._x;
var dy = this._y-_root["foot"+i+"_mc"]._y;
var angle = Math.atan2(dy, dx);
var targetX = _root["foot"+i+"_mc"]._x
+Math.cos(angle)*radius;
var targetY = _root["foot"+i+"_mc"]._y
+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
}
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
}
_root.onEnterFrame = function() {
_root.clear();
_root.lineStyle(1, 0, 100);
for (i=0; i<2; i++) {
_root.moveTo(body_mc._x, body_mc._y);
_root.lineTo(_root["foot"+i+"_mc"]._x,
_root["foot"+i+"_mc"]._y);
}
};
numFeet = 5;
radius = 50;
k = .2;
damp = .85;
body_mc.onPress = doDrag;
body_mc.onRelease = noDrag;
body_mc.onReleaseOutside = noDrag;
for (i=0; i<numFeet; i++) {
_root["foot"+i+"_mc"].onPress = doDrag;
_root["foot"+i+"_mc"].onRelease = noDrag;
_root["foot"+i+"_mc"].onReleaseOutside = noDrag;
_root["foot"+i+"_mc"].onEnterFrame = footSpring;
}
function doDrag() {
this.startDrag();
this.dragging = true;
}
function noDrag() {
stopDrag();
this.dragging = false;
}
body_mc.onEnterFrame = bodySpring;
function footSpring() {
if (!this.dragging) {
var dx = this._x-body_mc._x;
var dy = this._y-body_mc._y;
var angle = Math.atan2(dy, dx);
var targetX = body_mc._x+Math.cos(angle)*radius;
var targetY = body_mc._y+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
}
function bodySpring() {
if (!this.dragging) {
for (i=0; i<numFeet; i++) {
var dx = this._x-_root["foot"+i+"_mc"]._x;
var dy = this._y-_root["foot"+i+"_mc"]._y;
var angle = Math.atan2(dy, dx);
var targetX = _root["foot"+i+"_mc"]._x
+Math.cos(angle)*radius;
var targetY = _root["foot"+i+"_mc"]._y
+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
}
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
}
_root.onEnterFrame = function() {
_root.clear();
_root.lineStyle(1, 0, 100);
for (i=0; i<numFeet; i++) {
_root.moveTo(body_mc._x, body_mc._y);
_root.lineTo(_root["foot"+i+"_mc"]._x,
_root["foot"+i+"_mc"]._y);
}
};
First, delete all the feet from the stage. Leave the body there.
Now, go into the library and right click (or whatever you Mac users do) on the foot symbol and choose "linkage". Choose "Export for ActionScript" and give it the identifier "foot". This will allow us to dynamically place as many feet as we choose on stage.
Now, back in our script, go to the first for loop, where we set our foot event handlers, and change it to read as follows:
for (i=0; i<numFeet; i++) {
attachMovie("foot", "foot"+i+"_mc", i);
_root["foot"+i+"_mc"]._x = body_mc._x
+Math.random()*100-50;
_root["foot"+i+"_mc"]._y = body_mc._y
+Math.random()*100-50;
_root["foot"+i+"_mc"].onPress = doDrag;
_root["foot"+i+"_mc"].onRelease = noDrag;
_root["foot"+i+"_mc"].onReleaseOutside = noDrag;
_root["foot"+i+"_mc"].onEnterFrame = footSpring;
}This just attaches an instance of foot, and places it somewhere nearby the body. Now we can instantly decide on 1 foot or 100 by changing one variable - numFeet! (I strongly recommend you don't go much more than a dozen though. Each additional foot adds a whole bunch of calculations to the file, and generally makes things look messy. Around three to six look pretty good to me.)
Up top, we'll create some values for these.
right = 20;
left = 520;
bottom = 380;I always make my movies for BIT-101 as 540x400, with a 20 pixel frame, which is why I chose those figures. If you want, you can also draw in some lines on the stage - vertical lines at 20 y and 520 y, and a horizontal one at 380 x.
if(this._x>left-this._width/2)
If it turns out that it did cross the line, we just move it back so it is resting right on the edge of the wall. Then we reverse its x velocity to simulate a bounce. here's how this looks all together:
if (this._x>left-this._width/2) {
this._x = left-this._width/2;
this.vx *= -1;
}
if (this._x>left-this._width/2) {
this._x = left-this._width/2;
this.vx *= -1;
}
if (this._x<right+this._width/2) {
this._x = right+this._width/2;
this.vx *= -1;
}
if (this._y>bottom-this._height/2) {
this._y = bottom-this._height/2;
this.vy *= -1;
}These 12 lines go in the bodySpring function and the footSpring function, right after the lines that add the velocity to the position. Here's the code that shows how those functions look now:
function footSpring() {
if (!this.dragging) {
var dx = this._x-body_mc._x;
var dy = this._y-body_mc._y;
var angle = Math.atan2(dy, dx);
var targetX = body_mc._x+Math.cos(angle)*radius;
var targetY = body_mc._y+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
if (this._x>left-this._width/2) {
this._x = left-this._width/2;
this.vx *= -1;
}
if (this._x<right+this._width/2) {
this._x = right+this._width/2;
this.vx *= -1;
}
if (this._y>bottom-this._height/2) {
this._y = bottom-this._height/2;
this.vy *= -1;
}
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
}
function bodySpring() {
if (!this.dragging) {
for (i=0; i<numFeet; i++) {
var dx = this._x-_root["foot"+i+"_mc"]._x;
var dy = this._y-_root["foot"+i+"_mc"]._y;
var angle = Math.atan2(dy, dx);
var targetX = _root["foot"+i+"_mc"]._x
+Math.cos(angle)*radius;
var targetY = _root["foot"+i+"_mc"]._y
+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
}
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
if (this._x>left-this._width/2) {
this._x = left-this._width/2;
this.vx *= -1;
}
if (this._x<right+this._width/2) {
this._x = right+this._width/2;
this.vx *= -1;
}
if (this._y>bottom-this._height/2) {
this._y = bottom-this._height/2;
this.vy *= -1;
}
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
}
_root.onEnterFrame = function() {
_root.clear();
_root.lineStyle(1, 0, 100);
for (i=0; i<numFeet; i++) {
_root.moveTo(body_mc._x, body_mc._y);
_root.lineTo(_root["foot"+i+"_mc"]._x,
_root["foot"+i+"_mc"]._y);
}
};Now at least we have some barriers in place. Try bouncing things around off the walls and floor.
First, define gravity up top:
grav = .5;
Then we simply go into bodySpring and footSpring and add grav to the current y velocity, just before we apply damping. Here is the final, final, final code for this tutorial.
grav = .5;
right = 20;
left = 520;
bottom = 380;
numFeet = 4;
radius = 50;
k = .2;
damp = .85;
body_mc.onPress = doDrag;
body_mc.onRelease = noDrag;
body_mc.onReleaseOutside = noDrag;
for (i=0; i<numFeet; i++) {
attachMovie("foot", "foot"+i+"_mc", i);
_root["foot"+i+"_mc"]._x = body_mc._x
+Math.random()*100-50;
_root["foot"+i+"_mc"]._y = body_mc._y
+Math.random()*100-50;
_root["foot"+i+"_mc"].onPress = doDrag;
_root["foot"+i+"_mc"].onRelease = noDrag;
_root["foot"+i+"_mc"].onReleaseOutside = noDrag;
_root["foot"+i+"_mc"].onEnterFrame = footSpring;
}
function doDrag() {
this.startDrag();
this.dragging = true;
}
function noDrag() {
stopDrag();
this.dragging = false;
}
body_mc.onEnterFrame = bodySpring;
function footSpring() {
if (!this.dragging) {
var dx = this._x-body_mc._x;
var dy = this._y-body_mc._y;
var angle = Math.atan2(dy, dx);
var targetX = body_mc._x+Math.cos(angle)*radius;
var targetY = body_mc._y+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
this.vy += grav;
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
if (this._x>left-this._width/2) {
this._x = left-this._width/2;
this.vx *= -1;
}
if (this._x<right+this._width/2) {
this._x = right+this._width/2;
this.vx *= -1;
}
if (this._y>bottom-this._height/2) {
this._y = bottom-this._height/2;
this.vy *= -1;
}
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
}
function bodySpring() {
if (!this.dragging) {
for (i=0; i<numFeet; i++) {
var dx = this._x-_root["foot"+i+"_mc"]._x;
var dy = this._y-_root["foot"+i+"_mc"]._y;
var angle = Math.atan2(dy, dx);
var targetX = _root["foot"+i+"_mc"]._x
+Math.cos(angle)*radius;
var targetY = _root["foot"+i+"_mc"]._y
+Math.sin(angle)*radius;
this.vx += (targetX-this._x)*k;
this.vy += (targetY-this._y)*k;
}
this.vy += grav;
this.vx *= damp;
this.vy *= damp;
this._x += this.vx;
this._y += this.vy;
if (this._x>left-this._width/2) {
this._x = left-this._width/2;
this.vx *= -1;
}
if (this._x<right+this._width/2) {
this._x = right+this._width/2;
this.vx *= -1;
}
if (this._y>bottom-this._height/2) {
this._y = bottom-this._height/2;
this.vy *= -1;
}
} else {
this.vx = this._x-this.oldx;
this.vy = this._y-this.oldy;
this.oldx = this._x;
this.oldy = this._y;
}
}
_root.onEnterFrame = function() {
_root.clear();
_root.lineStyle(1, 0, 100);
for (i=0; i<numFeet; i++) {
_root.moveTo(body_mc._x, body_mc._y);
_root.lineTo(_root["foot"+i+"_mc"]._x,
_root["foot"+i+"_mc"]._y);
}
};There you have it, a rudimentary BIT-101 creature. Yes, he's pretty spineless right now, and other than manually throwing him around, pretty lifeless too. But we'll handle that in Part II and maybe Part III if necessary. Anyway, there's enough material there to keep you busy playing for a while.
By the way, the file is available for download (just to prove it works!) at:
http://www.bit-101.com/flafiles/020628.fla
http://www.bit-101.com/content/020628.swfMy last two words of advice:
Keith Peters
BIT-101
kp@bit-101.com